
デザインを統一・反復すると、長文記事の重要なポイントが目立ちづらくなってしまいます。そこで、記事を伝えやすくするために、赤と黄の蛍光マーカー風のアンダーラインを実装しました。使い方は簡単ですので、皆様のウェブサイトにお役たてください。
蛍光マーカー風アンダーラインの使い方
編集権限をお持ちの方

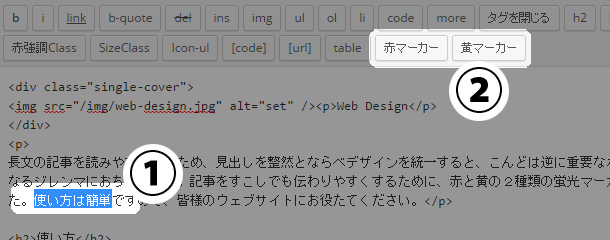
マーカーを付けたい部分(①)を反転させ、「赤マーカー」もしくは「黄マーカー」(②)をクリックしてください。
反転させた部分が<span class=”marker-red”></span>で囲まれ装飾されます。
<span class=”marker-red”></span>で囲まれた部分のみマーカーが引かれます。もし誤った場合は<span class=”marker-red”></span>で囲まれるようにうまく調整してください。
編集権限をお持ちでない方
文章中でマーカーを付けたい部分がどこか分かるように、ワード等のファイルをメールでお送りください。
うまく表示されない場合
アンダーラインがうまく表示されない場合、キャッシュの問題が考えられます。
スーパーリロードをお試しください。
Windowsの方
| Google Chrome | Ctrl + F5 Shift + F5 |
Shift + 更新ボタン Ctrl + 更新ボタン |
|---|---|---|
| Internet Explorer | Ctrl + F5 | Ctrl + 更新ボタン |
| Firefox | Ctrl + F5 | Shift + 更新ボタン |
| Opera | F5 Ctrl + R |
更新ボタン |
| Safari | Ctrl + R | Shift + 更新ボタン |
Macの方
| Chrome Safari Opera |
Command + R | |
|---|---|---|
| Firefox | Command + Shift + R | |
Tips
実装するにはおよそ3種類の方法が考えられますが、それぞれ一長一短で決め手にかけます。
| CSS | 見た目 | メリット | デメリット |
|---|---|---|---|
| background-color | このようになります | 最も汎用的な方法、対応ブラウザが多い | 文字全体に色がつくため見た目がうるさい |
| linear-gradient | このようになります | 見た目・幅・透過率・色を手軽に変更できる | ブラウザの種類・バージョンで規格が迷走している |
| background-image | このようになります | 見た目がすっきりしている | 画像データを読み込むため、サーバーへのリクエスト数が1回増える |
今回は3番目のbackground-imageを使用しつつ、画像ファイルを文字データに変換し直接CSSファイルに記述することで、サーバーへのリクエスト数を0にしました。
技術的に細かすぎるように感じられるかもしれませんが、Webサーバーの速度アップのためには大事なことだと考えています。
Web-Writingのおすすめ記事
- カラーパレットについて
- SEO・検索エンジン対策と それについての考え方
- SEO・検索エンジン対策のための基礎知識
- グーグルアナリスティック認定資格 取得のお知らせ
- 原稿制作の流れ~はじめにお読みください~
カテゴリー:Web-Writing