
Webサイト制作や改修の際、カラーパレットの提案・確認をする場合があります。
カラーパレットの基本的見方や注意点についてご説明します。
カラーパレットとは
カラーパレットとは、色彩計画を実現するため、配色セオリー(注①)に基づき色の種類と分量を表したものです。
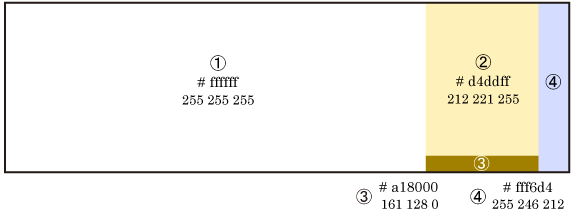
例えば、図①ようなカラーパレットがあるとします。

左から①ベースカラー・②と③メインカラー・④アクセントカラーとなり、3つの要素から構成されていて、全体に対してそれぞれ、75%、20%、5%の割合となっています。 この場合では、メインカラーが2つに分割(②・③)されています。
カラーパレットが決まるとその色と割合を基に、実際にサイト全体を彩色してゆくことになります。
注意点
- Webサイトでは、後から写真やイラストを追加する事を前提としているため、一般的なカラーパレットより抑え気味の色使いとなっている事が多いです。
- 上記例では、3つの要素からからなるカラーセットですが、2つや4つ以上の場合もあります。
- 上記例では、メインカラーが2つに分割されていますが、1つや3つ以上の場合もあります。また、アクセントカラーについても同様です。
- カラーパレットを基に配色しますが、製作過程で色の追加や変更をする場合もあります。
- 一度決まったカラーパレットでも、実際にWebサイトとして見るとすこしイメージと違うといった場合もあると思います。その場合は修正可能です。
画像系データ作成後や、回数が多い場合など、別途金額が発生する場合もございます。
Web-Designのおすすめ記事
カテゴリー:Web-Design
注①
代表的なものとして以下の組み合わせがあり、サイトの目的を考慮し選んでゆきます。